It's a no brainer that online meetups/webinars are on the rise due to Covid-19. Zoom got more than a 20x increase in daily active users. If I tell you that you can integrate Zoom Webinar on your own existing website with your branding? Awesome.
In this post, I will demonstrate exactly how you can do this.
Why it can be helpful for your business?
Branding
Branding is what helps you stand out among your customers. Not many businesses have their own webinar solutions. So it would be a great +ive in your marketing strategy.
Cover Up Loss
If your business is unable to host meetups or events due to pandemic, then it is highly likely that you are facing a downwards trend in your P&L. So here is the solution, implement this strategy, organize an online meetup on your website itself. Invite stakeholders, bring back your sales, and boost your branding.
Reliability
Zoom has proven its reliability quite enough in the last 3-4 months. Even, if you are using your in-house solution for such purpose, then chances are it might not be able to host online events without technical issues.
How to do it?
1. Create a JWT Project on Zoom Platform
- Signup for a Zoom account (if you don't have one already)
- Go to https://marketplace.zoom.us/
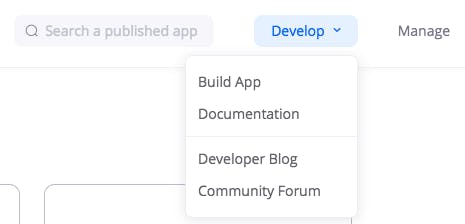
- Click on Develop on the top right corner of this page and choose the "Build App" option.

- You will be presented with options like JWT, OAuth, Chatbot, SDK, Webhook, etc. Choose JWT App.
- You will be requested to fill basic info about the App like App Name, Short description, your company name, and developer contact information. Fill this and hit continue.
- You'll be presented with your Zoom Apps credentials such as API Key, API Secret, IM Chat History Token, and JWT Token. You'll need this info in the next steps.
2. Create your project and add credentials
For the purpose of the demonstration, I will use the sample code provided by Zoom Team. It is open source and you can, later on, modify it however you want.
- Open your terminal and clone this GitHub repo github.com/zoom/sample-app-web
- Open this git folder in your favorite Code Editor. I love the VS Code.
- Open the Local/js/index.js file and paste your API key which you received from Step 1
const API_KEY = 's_vXXXXXXXXXXXXXX'
Also, replace your API Secret in the same file
const API_SECRET = 'YypXXXXXXXXXXXXXXXXXXXXXX'
Caution: You should never reveal your API_SECRET publicly.
- Install the dependencies using npm install
- Then run the project using npm run start (inside Local Directory)
3. Get UserId from Zoom Rest APIs
Since you are building your own customized solution, you might want to schedule an event ahead of time. So you need to use Zoom Rest APIs to do that. In order to create a webinar /event/meeting, you need to find your Zoom UserId. This is different from your email/username on Zoom.
Since you have not created any extra users in your account till this point, you can use List Users API. To do that, open this link in your web browser https://marketplace.zoom.us/docs/api-reference/zoom-api/users/users#send-a-test-request
Copy JWT Token which you received in step 1 and paste it in the 'oauth_access_token' field. Hit the Send button. You'll receive a response like this
{
"page_count": 1,
"page_number": 1,
"page_size": 30,
"total_records": 1,
"users": [
{
"created_at": "2020-07-08T14:48:46Z",
"email": "appsyoda@gmail.com",
"first_name": "MOHIT",
"id": "woh5Au0eXXX2fuJhpKZ36CA", // This is your userId.
"language": "en-US",
"last_login_time": "2020-07-14T15:44:06Z",
"last_name": "Sehgal",
"phone_number": "",
"pic_url": "https://lh3.googleusercontent.com/a-/AOh14Gh-8yUYtPzfUvbRGej7Y7b_y4NR9L9hMzLQDS26",
"pmi": 8098XXX6292,
"status": "active",
"timezone": "Asia/Calcutta",
"type": 1,
"verified": 1
}
]
}
Pro Tip: You can also use Postman to test Zoom Rest APIs
4. Create a meeting/webinar using Zoom Rest API
You can use Zoom Rest API to create/schedule meetings or webinars ahead of time.
Go to this link on your browser https://marketplace.zoom.us/docs/api-reference/zoom-api/webinars/webinarcreate
Use this API Reference to create a meeting dynamically from your own application code.
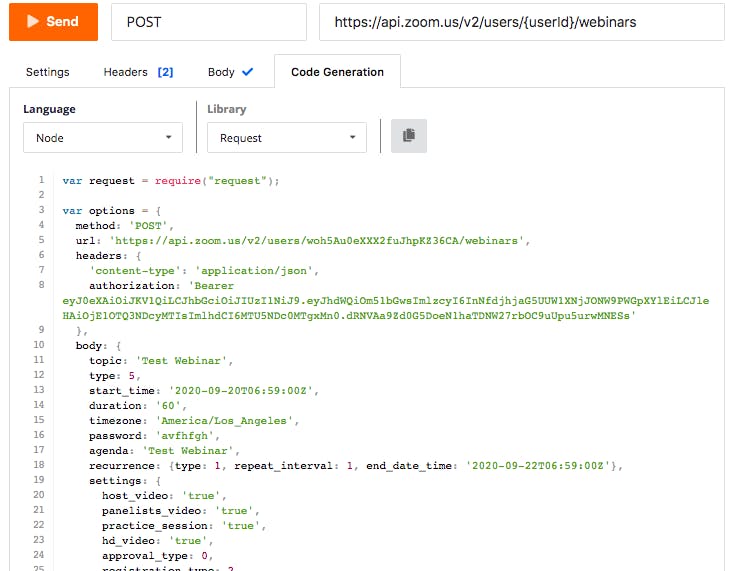
Pro-Tip: You can also generate code from Zoom API Reference Page itself in your favorite technology. Refer to the Screenshot below.

5. Run the Show
- I hope at this point you have the server up and running in your localhost. Open localhost:9999/index.html in your web browser
- Enter the meeting details and join as a host
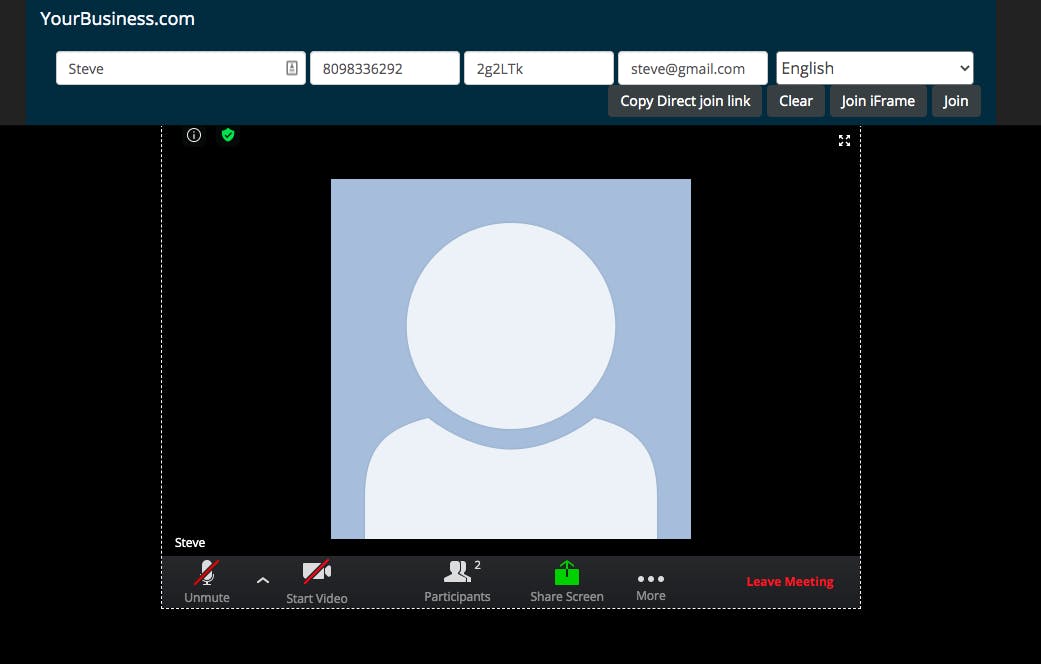
- Open another browser and join as an attendee. Enjoy. Here is my sample run.

I know my CSS skills are not that good. But you got the idea. You can improve your UI as well as UX using awesome Resources at your disposal
In a real-world scenario, you would like to embed the attendee info in the URL or in localStorage of your browser or any similar method.
This can work even better if you send invites via email, SMS, or WhatsApp API.
Conclusion
You can easily make this better using a complementary Admin Panel which can be used to schedule events automatically and add/edit/manage invites. Internally you can integrate with any SMTP Service to send your branded invites via email. Or use Whatsapp API to send invites directly on WhatsApp. How cool that will be?
Write back for any doubts, issues, or suggestions in the comments or get in touch Mohit Sehgal. I would be more than happy to help you. Happy coding :)

